Estamos sempre buscando novas formas para conectar pessoas, criar interações e propor valor, tudo isso com o foco em atingir os objetivos de nossos clientes e satisfazer as necessidades de seus consumidores, esse é o nosso processo de trabalho. Para isso ser possível, encaramos a gestão da nossa empresa como um fluxo composto por diversos processos que levam a um objetivo final, o de aumentar a performance do seu negócio e permitir que você tenha maior interação com os seus usuários através dos nossos serviços, ou seja, promover e melhorar a experiência do seu usuário.
A eficiência do nosso trabalho está diretamente relacionada os nossos processos. Isso se dá pelo fato de que processos bem definidos evitam atrasos, retrabalho, minimizam os riscos e garantem a maior assertividade do resultado entregue.
O nosso fluxo de trabalho é resultado da adoção de algumas metodologias e abordagens de sucesso, adequadas a nossa estrutura organizacional. Para entender melhor o nosso workFLOW, vamos começar explicando brevemente do que se trata a metodologia Lean UX aplicada aos nossos projetos.
LEAN UX
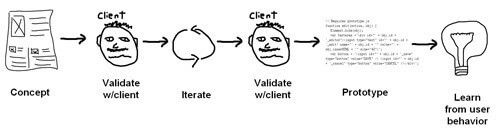
Tradicionalmente, o design de experiência do usuário (e suas variáveis Design de Interação, User Interface Design, Arquitetura de Informação etc.) é uma disciplina baseada em entregáveis. Wireframes, sitemaps, fluxos, taxonomia e mais uma lista de entregáveis das quais falaremos no decorrer deste documento. Entretanto, independente dos entregáveis, o importante é validar o mais rápido possível (internamente e com usuários) os projetos que estão sendo executados.

Constantemente, em ciclos com pequenas entregas, são feitas validações com o cliente para coletar o máximo de feedbacks possíveis sobre o negócio e em seguida começar a trabalhar as validações a partir de um protótipo funcional com usuários para coletar feedbacks sobre a interface e suas funcionalidades. Assim é possível testar, corrigir rapidamente, e em seguida testar uma segunda versão, e uma terceira, e uma quarta... São os tais ciclos de iteração.
A Lean UX é uma metodologia ágil, inspirada no método de desenvolvimento conhecido como Lean Startup escrito por Eric Ries. Essa metodologia propõe que todo esse processo seja feito em conjunto com toda a equipe, do atendimento e marketing ao desenvolvimento, formando uma equipe multidisciplinar que trabalhe com o mesmo objetivo. Dessa forma, passamos mais tempo pensando no projeto como um todo, fazendo com que sobre mais tempo para que os protótipos funcionais, sejam testados constantemente. O objetivo é colocar o quanto antes um protótipo funcional na mão do usuário final, testando e corrigindo os possíveis erros, e avançando para uma próxima versão.
Os benefícios dessa metodologia para o projeto, são as análises dos feedbacks e possibilidades de fazer mais ajustes no produto antes do prazo final. Essa metodologia é aplicada constantemente em nossos projetos e em cada nova funcionalidade para garantir sempre a melhor experiência para o usuário.
Metodologias como Lean UX pregam que o design não é um processo finito, e que múltiplos rounds de design são necessários para que o produto amadureça a ponto de se tornar relevante e simples de usar; desenhar, lançar, ouvir os usuários e aprender com esse processo, até que um ciclo similar se inicie.

NOSSO WORKFLOW
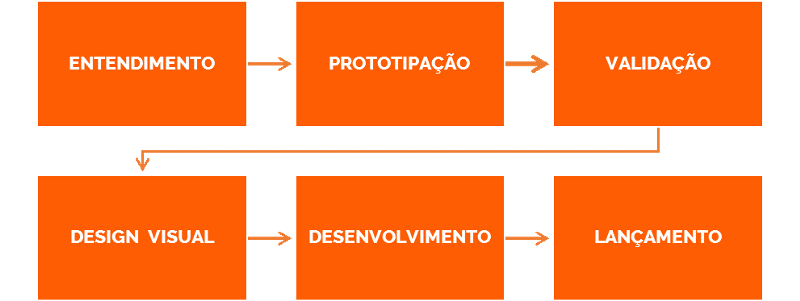
Resultado da união do conceito descrito acima, (Lean UX) associadas a algumas ferramentas da abordagem Design Thinking, o nosso fluxo de trabalho foi pensado de forma a eliminar refrações, otimizar tempo, recursos, garantindo a satisfação dos nossos clientes e principalmente proporcionando grandes e agradáveis experiências aos seus usuários. Conheça quais são as etapas do nosso processo e os seus respectivos entregáveis.

1. Entendimento
Muitos consideram a etapa que chamamos de entendimento como um pré-processo, ou seja, etapa que antecede o início do processo devido a sua extrema importância para o mesmo. Muitos outros, negligenciam as atividades dessa fase o que compromete todo o restante do fluxo e consequentemente a efetividade do resultado entregue. Para nós, o entendimento é o ponto de partida. Não é possível iniciar um projeto de sucesso sem antes conhecer as suas particularidades, seu público, concorrentes e eliminar todas as possíveis perguntas da equipe. O caráter investigativo está presente em todo o decorrer desta etapa. São feitas pesquisas, benchmarking, entrevistas e imersão.
1.1. Coleta de Informações
Um briefing bem colhido, entrevista bem direcionadas, pesquisas secundárias confiáveis e primarias bem-feitas, marcam o início da etapa de entendimento. O objetivo aqui é eliminar o maior número de dúvidas possível.
1.2. Road Map de execução
O Road Map é um plano de ação, um roteiro, um passo-a-passo para o desenvolvimento de um projeto que contenha entregas faseadas, que ajuda a coordenar e planejar os avanços. Além de deixar claras as datas, e as fases de casa atividade, ajuda também a enxergar o conjunto de tecnologias que podem ser aplicadas para o projeto e o esforço necessário para a execução de cada um dos pontos. Com esse roteiro em mãos, a nossa equipe planeja as suas atividades e o cliente consegue ter uma visão sistêmica de todo o andamento do projeto.
1.3. Personas
Desde que iniciamos as nossas atividades, antes mesmo de concebermos o workflow, as personas fazem parte dos nossos processos. Muito importantes principalmente para o desenvolvimento de produtos digitais, elas nos ajudam a entender o que e para quem estamos realmente projetando. Consideramos que 5 personas seja ideal para a representação de um ou mais públicos. A melhor maneira é traça-las como usuários reais, assim, as “dores” identificadas, as necessidades e demais informações irão gerar resultados reais.
1.4. Customer Journey (Jornada do Usuário)
O Mapeamento de Jornada é uma ferramenta utilizada para identificar todos os pontos de contato de um usuário ao realizar uma atividade qualquer. A jornada permite visualizar como está a interação do usuário em todos os pontos de contato com um produto ou um serviço, nos ajudando a orquestrá-los com mais eficiência para que ofereçam uma experiência consistente para as pessoas. Mapear a jornada do usuário na fase de entendimento é essencial para que consigamos contar sua história para o time ou outros tomadores e decisão de uma forma visual e completa.
1.5. Análise competitiva
É o processo de observação e estudo de produtos que tenham semelhança, em comportamento ou conteúdo, com o projeto que começamos a desenvolver. O benchmarking é a análise dos pontos positivos e negativos que devem ser considerados no momento em que iremos criar ou propor soluções. São feitas tabelas de comparação entre os concorrentes, identificando quais os aspectos em cada um deles que geram boas experiências para os usuários e quais podem ser destacados como fatores de diferenciação do projeto desenvolvido.
1.6. Roadmap de Funcionalidades
É o plano de evolução do projeto, com as funcionalidades já priorizadas. Pode ser uma planilha, um diagrama ou uma série de post-its organizados sobre um painel. Criar uma forma visual desse mapa, ajuda a compartilhar a visão estratégica com o time e a enxergar o caminho necessário para se chegar ao resultado esperado.
1.7. Definição das Métricas de Sucesso
As métricas de sucesso podem ser uma lista do que vai ser usado para medir se o seu projeto que estamos desenvolvendo atingiu os objetivos do nosso cliente. É importante que elas sejam reais e possíveis de mensuração. Sem essas métricas fica difícil calcular o retorno sobre investimento (ROI) do projeto e a sua efetividade.
2. Prototipação
Etapa muito valorizada e conhecida atualmente, é na prototipação que acontece a tradução de todas as informações concebidas na etapa anterior em protótipos claros e visuais. Desenhar é sempre um processo contínuo. Estamos iniciando uma longa jornada rumo a um grande resultado. Reduzimos as incertezas de um projeto de forma ágil e validamos ideias através dos protótipos.
2.1 Fluxograma
Conhecido também como um sitemap com QI acima da média, é no fluxograma onde é organizado o fluxo de informações. Desta forma é mais fácil compreender a transição das informações em cada tela. Fluxogramas são fundamentais para o olhar realista do projeto, pois além de se compreender os caminhos ainda permite encontrar fluxos mais objetivos para a visualização de determinadas seções ou telas.
2.2. Construção de Cenários e Casos de Uso
Consiste em criar uma lista exaustiva de todos os cenários possíveis enquanto os usuários estão interagindo com o produto em questão: logado, não-logado, primeira visita etc. Essa tarefa ajuda a garantir que todas as ações são possíveis dentro do sistema, assim como visualizar como o usuário se comporta em cada um dos cenários listados, aumentando a efetividade dos protótipos.
2.3. Wireframes
Muito mais do que simplesmente uma representação visual do seu produto os wireframes são uma ótima forma de documentar ideias e gerar bate-papo entre todas as partes envolvidas no projeto. Construído basicamente com blocos brancos e em tonalidades de cinza (que representam todo o conteúdo do site), são com eles que nos concentramos na navegação, usabilidade e disposição do conteúdo. O wireframe é a planta baixa do seu site e o seu intuito é mostrar a hierarquia das informações, das telas e o fluxo de navegação que irá existir. Sua estrutura simples permite que quando necessário os ajustes sejam feitos em curtos períodos de tempo. Os wireframes podem ser feitos no papel ou diretamente no computador, em formato digital.
2.4. Protótipos Navegáveis
São uma variação dos wireframes, mas com links entre as telas que permitem que você clique e navegue entre elas, como se estivesse navegando no produto final. Pode ser utilizado com diferentes objetivos, desde ser exibido em um teste de usabilidade, para uma validação externa, até fazer com que o público interno do projeto visualize com maior facilidade como determinadas arquiteturas projetadas irão de fato funcionar. Existem hoje várias ferramentas que facilitam a construção desses protótipos, como o InVision, usado por nós.
3. Validação
Chegou a hora de colocar os nossos protótipos em teste. Obter feedbaks dos usuários é o objetivo desta etapa do nossso workflow. A metodologia sugere que os processos de validação sejam rápidos, intuitivos e mensuravéis. É chegada a hora de fazer adequações, ver o que se encaixa no projeto, trocar informações e validar ideias sob três principais pontos de vista, o nosso, o do cliente e o do usuário. O resultado dessa etapa deve ser um wireframe maduro o suficiente para seguir para as próximas etapas, reduzindo signicamente os riscos e quaisquer erros de usabilidade no produto final.
3.1. Pesquisa Quantitativa
Questionários formulados com questões que produzem um número como resultado. É uma forma rápida e simples de medir a satisfação dos consumidores e coletar feedback sobre o produto em questão. As pesquisas quantitativas podem apontar a necessidade de outro tipo de pesquisa em profundidade, mas são muito efetivas quando aplicadas com amostras do público real.
3.3. Teste de Usabilidade
É uma forma de entrevista pessoal feita com o consumidor, onde pede-se a ele que performe, uma série de tarefas em um protótipo ou mesmo no produto final. À medida em que o consumidor interage com o produto, o pesquisador faz anotações sobre seu comportamento e suas opiniões. Os testes de usabilidade ajudam a validar fluxos, layouts e funcionalidades e principalmente aspectos ligados a usabilidade do produto em validação.
3.4. Card Sorting
Uma técnica que consiste em pedir aos usuários que agrupem conteúdos e funcionalidades em categorias segundo as suas percepções pessoais. A técnica forncece uma série de entradas, insights, chamados também de inputs, valiosos ao time sobre hierarquia de conteúdo, organização e taxonomia do projeto. Caso a equipe perceba que é necessário fazer alterações, as mesmas são feitas e novamente testadas.
3.5. Testes A/B
Técnica de validação de um em relação ao outro, parte fornecendo versões alternativas do seu produto para usuários diferentes. Os resultados são comparados com o objetivo de descobrir qual deles apresentou melhor desempenho. É uma ótima alternativa para otimizar funis e páginas de destino dentro dos projetos.
3.6. Alinhamento com clientes
Validar nossas ideias e protótipos iniciais com os envolvidos no projeto é tão importante quanto com os usuários. O processo de validação com os envolvidos internamente é extremamente produtivo para colher feedbacks da visão dos steakholders que mais possuem conhecimento sobre o público alvo do produto: os clientes.
3.7. Análises de feedbacks
O mecanismo de feedback funciona como a realimentação do sistema do projeto. São através dos feedbacks que obtemos as informações necessárias para traçar as próximas estratégias, seguir com as próximas etapas ou retomar em alguma etapa passada para fazer ajustes e correções. É também com a análise e com a consideração dos feedbacks que atingimos o resultado esperado.
4. Visual Design
A etapa de visual design lida com a aparência do produto. É nesse momento que os elementos gráficos e visuais, bem como os textos e os componentes da navegação são tratados conforme os princípios do design visual. Tendo em mente um processo de trabalho em cascata, onde cada etapa é validada com o cliente para que a etapa seguinte se inicie, o visual designer só começará a trabalhar quando os protótipos tiverem sido aprovados pelo cliente e validados pelos usuários, evitando horas desperdiçadas em refração.
4.1. Busca de referências e Inspiração
Dentro do processo do design, a busca de referências visuais possui grande importância. A equipe de designers inicialmente concentra-se em encontrar estilos e identidades que completem as suas ideias iniciais, organizando todas essas referências em pastas de inspiração. Em muitas das vezes é nesse processo que nascem as melhores ideias e soluções de design para completar toda a arquitetura já definida e gerar atratividade para o produto em questão. O Behance e o Pinterest costumam ser locais muito visitados durante esse processo.
4.2. Concepção da Identidade Visual
Já com uma boa bagagem de referências, inspirações, mood boards e criatividade disponíveis, a equipe de designers parte para a concepção da identidade visual do projeto. É nesta etapa que o estilo, as cores, fontes, soluções gráficas, símbolos e demais aspectos visuais são estudados e definidos. O designer deve certificar-se de que há uma linguagem visual consistente e identificável por toda a parte.
4.3. Design de Interface
Com o wireframe final em mãos e a identidade visual definida, fazemos a tradução de todas as estratégias pensadas, arquiteturas propostas e funcionalidades validadas, em interfaces, bonitas e muito eficientes. Os desenhos das interfaces usam dos aspectos visuais com o objetivo de tornar a interação do usuário o mais simples e eficiente possível, além de agradável, intuitiva, atrativa e clara. É também nesta etapa que contemplamos o responsive design, criando e organizando elementos que funcionem em todos os tipos de telas e resoluções.
4.4. Desenho de ícones
Em quase todos os projetos que já realizamos os ícones estavam presentes. Ótimas formas para ilustrar funis, funcionalidades e outras soluções em design, os ícones fazem parte de uma interface que busca intuitividade em sua navegação. Os desenhos de ícones são feitos de acordo com a necessidade do projeto e a sua identidade.
4.5. Validação com os clientes e usuários
Com a interface do produto finalizada, iniciamos um novo e rápido processo de validação da etapa. São feitas apresentações para o cliente para que ele possa entender o caminho que nos levou as soluções de design propostas e ao visual criado. Estar sempre em contato com o cliente permite que os feedbacks sejam eficazes e que as suas expectativas sejam atendidas. Em alguns projetos, a interface é também validada com grupos de usuários.
4.6. Documentação para o desenvolvimento
A interface foi aprovada? O próximo passo é a documentação que como o próprio nome sugere é a etapa onde todo o layout, toda a interface e os seus componentes finais são documentados. Imagens, ícones, fontes, paleta de cores, variações de tamanhos e pixels são alguns dos componentes que são reunidos em um pack para os desenvolvedores.
5. Desenvolvimento
Etapa extremamente técnica, o desenvolvimento utiliza de linguagens específicas para “dar vida” aos projetos. Em um mundo ideal, a pessoa ou equipe responsável pelo desenvolvimento do produto deve se fazer parte de todas as etapas anteriores do nosso workflow, usando de toda a sua experiencia para deliberar sobre níveis de dificuldades de implementação, melhores práticas em termos de estrutura, ferramentas e outras questões. O desenvolvimento não deve ser desprovido de uma presença de design e o design não deve caminhar sem algum know-how de desenvolvimento. Participação e acompanhamento de equipes multidisciplinares e experiências complementares são o segredo do sucesso de uma etapa de desenvolvimento.
5.1. Desenvolvimento frontend
Em arquitetura de software há muitas camadas entre o hardware e o usuário final. Cada uma pode ser dita como tendo um frontend e um backend. O frontend faz a integração do projeto, fazendo as amarrações necessárias para que o sistema seja funcional e usável. Em termos técnicos, é uma abstração, simplificando o componente subjacente pelo fornecimento de uma interface amigável. É como desenvolver a “casca” de um projeto, que ficará interligado a uma estrutura maior, o backend.
6. Lançamento e acompanhamento
Chegou a hora de colocar o produto no mercado. Foram alguns meses de muito trabalho até aqui. O nosso workflow chega ao fim com a etapa de lançamento, mas os nossos relacionamentos com os clientes permanecem por mais longos meses, isso porque fazemos questão de acompanhar cada resultado.
6.1. Apresentação do projeto
Uma reunião descontraída com os clientes para a apresentação do resultado final e entrega do projeto acompanhada de um bom café é o que representa essa etapa do nosso processo. O resultado foi além do esperado e isso se deve a assertividade nos processos executados, por isso, nessa reunião fazemos uma breve retrospectiva mapeando o caminho percorrido com o projeto desde a sua concepção até o resultado final.
6.2. Monitoramento de métricas
As métricas que definimos no início do projeto agora serão constantemente analisadas. O acompanhamento dos resultados fornece ótimos feedbacks para todos os envolvidos no processo, informando a necessidade de evoluções, novas versões ou não do produto, bem como a satisfação dos usuários finais.
Conclusão
A construção de um produto digital não é uma tarefa simples. Deve haver sempre um plano, um projeto e uma equipe para essa construção. Um objetivo claramente definido e processos bem executados permite com que trabalhemos em um ambiente controlado, reduzindo os riscos e aumentando a assertividade. Os processos, como o nosso, descrito acima, existem para nos ajudar a explorar todo o nosso potencial, desafiando as nossas suposições iniciais e construindo melhor a cada nova etapa. É essa “evolução”, é esse processo que nos permite criar produtos de sucesso, que são valorizados pelos os usuários.
Estúdio FLOW — Vamos além do layout bonitinho!



